Здравствуйте, уважаемые читатели блога Goldbusinessnet.com! Думаю, многие вебмастера, да и не толко они, ищут простой в обращении и одновременно достаточно функциональный графический редактор для своих нужд. Конечно, современных программ такого рода немало, взять хотя бы знаменитый Фотошоп. Однако, дисктопная версия требует установки на компьютер, изучение функционала программы требует времени, которого катастрофически не хватает.
К тому же во многих случаях весь спектр опций, который предлагает тот же Adobe Photoshop, не всегда нужен и зачастую лишь распыляет внимание. Здесь и приходит на помощь сервис Pixlr, который имеет множество онлайн инструментов, среди которых выделяется Pixlr Editor. Безусловно, среди всех возможностей нельзя не упомянуть и такие популярные средства как Pixlr Express (упрощенная версия фоторедактора) и совсем простая версия редактора O-Matic для наложения эффектов на фото и картинки в 2-3 клика.

Конечно, Экспресс и О-матик предназначены в силу своей незамысловатости прежде всего владельцам мобильных устройств, однако существуют и онлайн варианты. Следует отдать должное грамотной работе разработчиков этого чуда современных приложений, которые позаботились о всех группах пользователей. Кстати, вы, наверное, не раз пробовали вбить в поиск что-то наподобие «онлайн Фотошоп» и удивлялись, что один и тот же инструмент Pixlr Editor, функционал которого действительно напоминает набор опций этого популярного фоторедактора, доступен сразу по нескольким URL, причем все сайты находятся в ТОП?
Это просто предприимчивые ребята с помощью тега Iframe вставляют страницу с Пикслр к себе на сайт и не удосуживаются ничего добавлять в виде полезного контента окромя тизерной рекламы, которая приносит неплохую денежку. А почему такие, с позволения сказать, ГС, занимают ведущие позиции, спросите вы? Да за счет превосходных поведенческих факторов (здесь о ранжировании сайтов по поведению пользователей), как я полагаю. Ведь посетители попали на этот ресурс по абсолютно конкретному запросу и, получив, то, что нужно, а именно редактор фотографий, естественно, не покинут его сразу.
- Pixlr Editor — описание возможностей русской версии онлайн фотошопа
- Создание картинки «стрелка вверх» для сайта с помощью Фотошопа Pixlr Editor
- Настройки, эффекты и инструменты для редактирования фото или изображения в Пикслр
- Как изменить в фотошопе размер фотографии и размер холста
- Опции коррекции цвета и фильтры в фотошопе онлайн
- Кадрирование
- Рамка для фото в онлайн фотошопе Editor
- Как сделать текст на фото в редакторе Пикслр
- Инструмент штамп в онлайн редакторе
- Ластик и выделение
- Размытие, резкость и губка
Pixlr Editor — описание возможностей русской версии онлайн фотошопа
Думаю, я освещу в отдельных публикациях поподробнее некоторые инструменты Пикслр вроде выше упомянутых мною Express и O-Matic, поскольку это займет немало места, а статья и так обещает быть довольно объемной. Теперь же разберем основные возможности онлайн фоторедактора Pixlr Editor, который наиболее подходит вебмастерам, тем более он уже переведен на несколько языков, в том числе на русский. Итак, переходим на русскоязычную страницу Pixlr Editor, где сразу перед нами появляется такое окно:

Здесь информация о возможности загрузки фотографии сразу несколькими способами:
1. Создать новый рисунок — ничего загружать не надо, после нажатия на этот фрагмент диалогового окна получаете поле для творчества в виде белого холста, размеры которого проставляете заранее в появившемся после клика дополнительном окошке.
2. Загрузить изображение с компьютера — ну здесь все понятно, откроется окно загрузки файла.
3. Открыть URL изображения — необходимо в появившейся форме заполнить поле с адресом картинки с какого-нибудь ресурса в интернете либо со своего сайта, например: /wp-content/uploads/2013/09/pixlr.jpg
4. Открыть изображение из библиотеки — тут нужно загрузить нужную фотографию с какого нибудь сервиса, в том числе с Pixlr. Но для получения этой возможности надо сначала зарегистрироваться, введя e-mail и пароль, либо войти используя свой аккаунт Google:

Правда, для загрузки фото с Facebook (регистрация, вход и настройка профиля в этой международной социальной сети), Flickr или Picasa для начала нужно связать свой аккаунт онлайн фоторедактора Пикслр с соответствующими аккаунтами на этих сервисах:

5. Use pixlr on your mobile device — нажав на эту ссылку, получаете возможность скачать мобильные версии онлайн фотошопа Pixlr Editor. Это поможет проводить экспресс обработку фотографий пользователям мобильных телефонов и смартфонов.
Теперь для начала изучения возможностей этого онлайнового редактора загрузим какое-нибудь фото с компьютера и убедимся в практической идентичности его интерфейса интерфейсу всемирно известной программы Adobe Photoshop:

Сверху располагается меню, в котором есть все необходимые опции обработки фото, в том числе самые разнообразные эффекты, готовые к применению. Слева от редактируемой фотографии находится панель инструментов, с помощью которой вы можете выделять области на фото, перемещать их, изменять цвет, ретушировать, в общем редактировать как вашей душе угодно. А вот справа расположены три блока, оказывающие весьма серьезную помощь при работе в онлайн фотошопе.
1. Навигатор — область Editor, в которой можно увеличивать или уменьшать фото, но не окончательно, а только лишь с целью удобства работы с ней. Например, когда нужно осуществить точную доводку некоторых деталей. Передвигая курсор влево-вправо, мы меняем размер, это изменение тут же отображается в процентном отношении. При перемещении курсора мышки в основном окне показываются координаты любой точки редактируемой фотографии, это помогает точно определить ее местоположение и перемещать в нужное место отдельные фрагменты.
2. Слои — наверняка вы слышали об этом термине, который частенько применяется при использовании графического редактора, в данном случае Пикслр. Слои являются удобным средством, когда, скажем, из начальных фотографий необходимо скомпоновать один рисунок. При этом каждый элемент располагается на отдельном слое, поэтому при внесении изменений можно не бояться затронуть другие части будущей композиции.
Кликая мышкой по нужному слою, можно перемещаться между всеми слоями, внося необходимые изменения в располагающиеся на них элементы. Я, например, таким образом создаю в онлайн фотошопе Pixlr Editor первую картинку ко всем постам. После сохранения фото все слои автоматически объединяются. Этот функционал очень важен и используется практически при каждом редактировании.
3. Журнал — здесь фиксируется история изменений, сделанных в течении редактирования фото. Если вы поняли, что сделали что-то не так, то всегда можно совершить возврат на несколько шагов назад. Для этого достаточно щелкнуть по названию осуществленного действия или выбрать из верхнего меню онлайн редактора «Редактировать» → «Отменить».
Создание картинки «стрелка вверх» для сайта с помощью Фотошопа Pixlr Editor
Вы, наверное, знаете о важности улучшения юзабилити сайта для его успешного продвижения. Мелочей в этом деле быть не может. Я уже писал в одном из мануалов о механизме установки кнопки «вверх», где обещал опубликовать для полноты картины и алгоритм создания изображения для этой кнопки. Сейчас как раз подходящий случай, и ниже я расскажу как сделать нарисовать стрелку, направленную вверх, используя онлайн фотошоп Pixlr Editor.
К сожалению, возможности для рисования стрелок мгновенно в онлайн фоторедакторе нет, и это один из его немногочисленных минусов, хотя в дисктопной версии Adobe Photoshop, например, такая опция имеется. Но это не страшно, в конце концов, контур стрелки любой направленности (вниз, вверх, вправо, влево) можно за несколько секунд начертать в приложении Paint, которое входит в комплектацию операционной системы Windows, так что проблемы здесь нет.
Я же немного усложню задачу и покажу, как не просто нарисовать символ стрелки вверх для сайта онлайн, но и создать спрайт из двух различных картинок, чтобы стрелка меняла свой облик с помощью кодов, представленных в выше упомянутом материале о создании элемента кнопка «вверх» для сайта WordPress. Попутно рассмотрим еще некоторые опции редактора фотографий Пикслр, убив таким образом двух зайцев сразу.
Прежде всего, после открытия страницы Pixlr Editor нажимаем на строчку «Создать новый рисунок» и получаем диалоговое окно, в котором из выпадающего списка можно выбрать стандартные размеры высоты и ширины будущей картинки либо указать свои значения:

Отмечаем галочкой пункт «Прозрачность», чтобы получить красивую композицию, а не стрелку на белом фоне, что выглядит не так эффектно. Далее выбираем элемент «Многоугольное лассо», с помощью которого рисуем контур стрелки. Для этого кликаем мышкой по холсту в месте, где начинаем рисовать контур, затем отпускаем кнопку и тянем линию до следующей точки, где будет изгиб. Снова делаем одиночный клик, фиксируя таким образом первый отрезок, и так далее. После того, как вернемся в исходное место, образуется контур стрелки в виде бегущей пунктирной линии. Чтобы стрелка вверх получилась правильной формы, следим за экраном «Навигатора», где показываются координаты любой точки на холсте:

После этого берем инструмент «Градиент» и производим по порядку действия, подробно указанные на ниже расположенном скриншоте:

Хочу отметить, что в данной публикации я предлагаю использовать вкладку «WEB» цветовой палитры (так называемые безопасные цвета), так как это позволяет добиться одинакового отображения выбранного оттенка во всех браузерах (здесь детально о кроссбраузерности). Но это обедняет палитру, для подбора более подходящих тонов можно выбрать, например, вкладку «HSL» или RGB цвета. Даю это просто в качестве дополнительной информации. Также обращаю внимание, что у данного инструмента еще куча дополнительных опций. Можете использовать их по умолчанию, а можете поэкспериментировать, изменяя, например, текст, метод распространения или режим:
![]()
Теперь двигаем курсор от нижнего края стрелки до верхнего, зажав левой кнопкой:

Отпускаем кнопку и получаем результат:

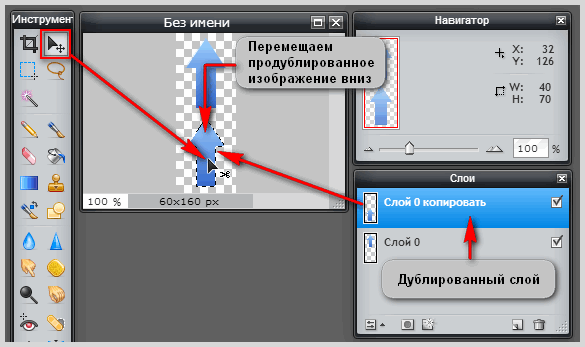
После этого создаем новый слой для второй картинки «стрелка вверх» в онлайн Фотошопе. С этой целью нажимаем правой кнопкой мышки на блоке «Слои» и из контекстного списка выбираем «Дублировать слой». Должен появится новый слой. Теперь берем инструмент «Перемещение», подводим курсор к картинке, зажимаем мышкой и перетаскиваем дубль изображения «стрелка вверх» вниз. Вновь ориентируемся на положение координат на блоке «Навигатор» и располагаем вторую стрелку точно под первой, сохраняя симметрию:

Следующим шагом вновь используем «Градиент» и проводим курсором по нижней стрелке уже наоборот, сверху вниз:

Таким образом мы изменяем направление градиентной заливки на второй картинке, сотворив для нее элемент эксклюзивности:

Теперь можно из верхнего меню в разделе «Редактировать» нажать на строчку «Отменить выделение». Идем дальше. В принципе, эти картинки уже можно использовать для функции «Кнопка наверх». Однако для более детального изучения онлайн фотошопа Pixlr применим еще некоторые опции Editor, чтобы добиться более привлекательного результата. Сначала на блоке «Слои» выбираете слой для верхней стрелки:

После нажатия на значок «Стили слоев» получим возможность красиво оформить изображение стрелки с помощью огромного разнообразия эффектов:

Здесь тоже экспериментируйте, изменяя угол наклона, цветовые оттенки, удаление тени и многое-многое другое. Результат сразу будет отображаться на холсте. Для сохранения окончательного облика картинки нажмите «Да». Следующим шагом на блоке «Слои» выбираете другой слой и тоже приукрашиваете изображение. Для придания эффекта прикосновения я, например, в опции «Угол» поставил противоположное значение (90) тому, что использовал для первой картинки (-90):

Ну и наконец, попользуемся эффектом «Шум», отыскав его в верхнем меню из раздела «Фильтр» и применив к каждому из слоев:

Теперь спрайт, состоящий из двух изображений «стрелка вверх» для кнопки наверх, готов. Вторая картинка будет сменять первую при приближении к ней курсора и будет создавать красивый эффект. Конечно, для полной реализации этого замысла надо провести все необходимые действия по внедрению соответствующих кодов в файлы темы WordPress. Ссылка на статью о создании кнопки наверх дана выше в статье.
Для сохранения результата выберите в верхнем меню «Файл» → «Сохранить», в появившемся окошке обязательно укажите формат PNG (который поддерживает прозрачность) из выпадающего списка и нажмите «Да»:

Обращаю ваше внимание, уважаемые читатели, на то, что при сохранении файла на компьютер в стандартном диалоговом окне, которое появится сразу после нажатия на «Да», необходимо корректно указать имя файла:

После всех этих телодвижений спрайт с картинками стрелок у вас на компьютере. Для сжатия полученного изображения перед закачкой его на сервер можно воспользоваться замечательной программой для просмотра изображений FastStone Image Viewer.
Настройки, эффекты и инструменты для редактирования фото или изображения в Пикслр
Ну, а теперь продолжим знакомство с русской версией онлайн фотошопа и рассмотрим опции, которые остались вне нашего внимания при создании картинки «стрелка вверх». Конечно, описать подробно все средства для редакции фото практически нереально в одной статье, однако основные инструменты, требующие изучения, я обязательно затрону чуть ниже.
Как изменить в фотошопе размер фотографии и размер холста
Эти понятия очень часто путают начинающие, что вполне естественно, ведь для понимания их различия нужны какие-никакие знания и практический опыт. Поэтому рассмотрим отдельно как уменьшить или увеличить размер фото в онлайн редакторе. Сначала уменьшим фотографию. Для этого выбираем из верхнего меню Editor «Изображение» → «Размер изображения» и в появившемся окне отмечаем нужные ширину и высоту:

Если отметить галочкой опцию «Сохранить пропорции», то изменение одного из параметров влечет за собой изменение другого на пропорциональную величину. Результат будет таким:

Точно также можно увеличить фото. Чтобы изменить размер холста, который является основой, на которой располагается фотография, из того же верхнего меню выуживаем соответствующую строчку и кликаем по ней. В результате откроется диалоговое окно:

Тут нужно установить якорь в настройках Pixlr Editor, который определяет, в какие стороны будет смещена фотография при изменении размеров самого холста. Например, если установить этот самый якорь в левое верхнее положение, то при уменьшении размера холста уменьшаться будет нижняя и правая сторона фотографии и результирующее изображение примет такой вид:

Если якорь установлен в центральное положение:

Все стороны картинки будут уменьшаться на одинаковую величину вместе с уменьшением размера холста в Pixlr Editor:

Надеюсь, теперь все понятно с точки зрения возможности таким способом увеличивать и уменьшать не только размер фото, но и редактировать ее внешний вид.
Опции коррекции цвета и фильтры в фотошопе онлайн
На очереди — редактирование цветовой гаммы фотографии (яркости, насыщенности и других характеристик), которое позволяет радикальным образом изменить ее облик. Для начала разберем возможности, предоставляемые в разделе «Коррекция» онлайн редактора Pixlr Editor. Выбирая соответствующие опции из списка и пользуясь регулировочными ползунками, можно менять «Яркость/контрастность», «Цветовой тон/насыщенность», «Color balance» (цветовой баланс) и т.д. Совершенно фантастические композиции можно творить, применяя функциональный инструмент «Кривые» из того же раздела коррекции цвета:

Устанавливаем из функции «Предварительные настройки» понравившуюся опцию, список которых довольно внушителен, и выбрав из выпадающего меню соответствующий цветовой диапазон, можно творить сколько влезет. Например, если взять диапазон RGB, то с помощью искривления линии на какие угодно углы и разделяя ее на сколь угодно много участков с помощью проставления на этой кривой точек одним щелчком мыши (эти самые точки сразу превращаются в ползунки), можно добиться результата на любой вкус. Также можно использовать другие возможности коррекции цвета, например, состарить фото:

Образцом фильтров, которые применяются в Pixlr Editor, может служить такой фильтр как виньетирование. С этой целью следуем по пути «Фильтр» → «Виньетирование»:

С помощью ползунка можно скорректировать отступ внутренней границы виньетки от краев фото. Также, щелкнув по цветному прямоугольнику, активируете палитру, из которой выбираете цветовой оттенок для виньетирования.
Кадрирование
Во многих графических редакторах присутствует опция кадрирования (обрезки) фотографии, Pixlr Editor не исключение. Для применения этого инструмента из верхнего меню выбираете «Изображение» → «Кадрировать»:

Тянем за уголок, тем самым увеличивая или уменьшая площадь кадрирования изображения в Editor. Также ее можно перемещать по всей поверхности фотографии. После выбора оптимальных параметров для обрезки нужно просто выбрать какую-нибудь опцию или щелкнуть левой кнопкой мыши по экрану, в результате чего появится диалоговое окно с вопросом, подтверждаете ли вы свое намерение кадрировать фотографию или отказываетесь от этой операции. В случае нажатия кнопки с положительным ответом обрезка фото будет произведена.
Рамка для фото в онлайн фотошопе Editor
А теперь попробуем начертать простую рамку для нашей фотографии. Для этого снова, как и в случае с созданием стрелки вверх, воспользуемся редактором стилей слоев. Только теперь применим опцию «Inner glow»:

Передвигая ползунки, можете вволю поиграться с прозрачностью, размером и уровнем затемнения будущей рамки для фото. После выбора необходимых параметров не забудьте нажать «Да», чтобы изменения вступили в силу.
Как сделать текст на фото в редакторе Пикслр
Итак, наложить текст на изображение в Pixlr Editor довольно просто. Подходящий инструмент можно отыскать на левой панели. После клика по редактируемой фотографии откроется окно с настройками, где выбираете шрифт, его параметры, а также вводите нужный текст. По мере ввода текста в соответствующее поле он будет отображаться одновременно непосредственно на фотографии:

Причем даже еще до конца не созданный текстовый фрагмент есть возможность перетаскивать по всему пространству фото, зажав его мышкой, чтобы приспособить на более подходящее место. Кстати, таким макаром можно создать вполне сносную надпись в качестве водяного знака для защиты своих прав (тут про создание водяного знака на изображении с помощью сервиса PicMarkr).
Кстати, к полученному таким образом тексту можно применять все рассмотренные выше средства (инструменты, фильтры, стили слоев). Но для этого нужно сначала нажать на вновь созданный слой с надписью в блоке «Слои» и, кликнув правой кнопкой мышки, выбрать из меню «Растрировать слой». Далее рассмотрим еще некоторые функции, которые помогут в создании эксклюзивного изображения.
Инструмент штамп в онлайн редакторе
Для активизации инструмента «Штамп» в онлайн фотошопе Пикслр находим соответствующий значок опять же на панели слева и для настройки этого художественного средства оформления выбираем кисть из представленного здесь разнообразия по размеру, степени нажатия, форме:

Если по каким-то причинам выбор недостаточен, то можно его расширить, нажав, скажем, на кнопку «Другие параметры», в результате чего вы получите целую прорву различных художественных кистей, которые можете использовать по своему усмотрению.

Для добавления понравившегося набора кликаете по кнопке «Добавить». Теперь можно со спокойной совестью упражняться в творчестве, используя возможности Editor. Чтобы использовать «штамп» посредством выбранной кисти, кликаете по нужной области фотографии левой кнопкой, удерживая клавишу Ctrl, затем кнопку отпускаете и кликаете уже в другом месте на фото. Результат будет таким:

Таким образом можно приукрасить фотографию или картинку несколькими повторяющимися фрагментами.
Ластик и выделение
Переходим к следующим средствам фоторедактора Pixlr Editor. Находим нужные символы опять же в наборе инструментов слева. Для применения ластика также существует довольно обширная коллекция кистей, из которых аналогичным способом можно отобрать необходимую. В случае выделения можно применять указанные в опциях сверху прямоугольную либо овальную форму.

Думаю, применение инструментов ластик и выделение не вызовет у вас трудностей. Нюанс заключается в том, что, выделяя какую-либо область на картинке, тем самым вы создаете условия для редактирования именно этого выделенного участка. Работая ластиком в пределах этой области, вы можете не беспокоиться о том, что затронете не предполагавшиеся к изменениям другие участки.
Размытие, резкость и губка
Полагаю, с размытием и резкостью тоже все предельно ясно исходя даже из названий этих инструментов. Берем их все оттуда же слева, применяем дополнительные параметры опций в виде выбора соответствующей кисти (о кистях сказано чуть выше), а также значения интенсивности.

Как можете убедиться, посмотрев на расположенный выше скриншот, результаты работы этих инструментов прямо противоположны. Ну, напоследок расскажу об инструменте губка, расположенном все там же. Он имеет две опции, которые абсолютно противоположны по результату своего воздействия также как инструменты резкость и размытие.

Как видите, здесь тоже ничего сложного нет. Просто выбираете губку, определяете кисть (о всех ее параметрах сказано выше), далее опции «Режим» и «Интенсивность» и вуаля, довершайте свой шедевр.









А как вырезать лицо из одной фотографии и вставить в другую? Возможен ли в этой программе такой фотомонтаж?
Думаю, возможен, Ольга, хотя не пробовал.
Редактор отлично с этим справляется !
c фотошопом и проф.работой не сравнить, но
О, Игорь, это то что надо! Онлайн. А то уже и так нагрузка на мой старенький комп достаточная и без фотошопов, которые надо загружать на него… Надо вечерком разобраться поподробнее. Спасибо большое!
Пожалуйста, Татьяна. 🙂