Здравствуйте, уважаемые читатели блога Goldbusinessnet.com! В этой публикации я хотел бы поделиться с вами тем, как установить кнопку наверх, которая внесет свою толику полезности и удобства для посетителей, а это несомненный плюс в деле улучшения юзабилити сайта.
Современные пользователи весьма инертны и в массе своей любят, чтобы все было под рукой. При прочих равных они выберут для периодического посещения именно тот сайт, где условия пользования ресурсом максимально приближены к идеалу, и это вполне естественно. Там, где просто и комфортно, с минимумом потраченного времени можно ознакомиться с необходимой информацией, не утомляя себя лишними телодвижениями.

Вот такие web-ресурсы и получают весомое преимущество не только в виде растущей целевой аудитории, но и в виде увеличивающегося трафика с поисковых систем, так как поисковики уделяют огромное внимание поведению пользователей (тут о влиянии поведенческих факторов). К чему это я все говорю? А все к тому, что мелочей в продвижении сайта нет, как бы банально это ни звучало.
К примеру, та же кнопка наверх (вверх) для сайта. Казалось бы, мелочь, недостойная внимания, но она вносит свою лепту в повышение юзабилити сайта. Если еще не догадались, о чем речь, обратите внимание, как на моем блоге при прокрутке страницы вниз появляется с правой стороны кнопка в виде стрелки, направленной вверх, при нажатии на которую можно вернуться назад в верхнее положение.
Как создать кнопку наверх с помощью скрипта
Теперь разберем подробнее, как можно реализовать нашу задумку, причем предложу несколько вариантов, каждый из которых имеет свои плюсы. Для начала хотелось бы отметить, что для пользователей уже давно существует возможность быстро прокручивать любую страницу, причем практически в любом браузере. Для этого достаточно воспользоваться кнопками «Page Up» и «Page Down» на клавиатуре компьютера.
Но вы же понимаете, что читатели на наших сайтах и блогах с различным уровнем знаний и подготовки. Возможно, что некоторые из них даже не подозревают о такой комфортной опции в силу вышеупомянутой инерционности. Поэтому в обстановке сильнейшей конкурентной борьбы за привлечение лишнего посетителя, а, значит, и потенциального подписчика на сайт нужно предусмотреть все возможности, которые пусть даже ненамного, но поднимут вас в их глазах. Ну, а теперь переходим к практике.
Простая кнопка вверх для блога или сайта
Вначале хочу предложить иконку наверх простую и без изысков, установить которую можно просто без проблем. Для этого необходимо открыть на редактирование файл footer.php темы WordPress, который, как известно, отвечает за отображение в браузере нижней части web-страницы, называемой футером (или подвалом). Перед закрывающим тегом body надо вставить вот такой код:
<a href="#" id="gotop">Наверх</a>
<script type="text/javascript">
$(function() {
$("#toTop").scrollToTop();
});
</script> Напомню, что редактировать файлы удобнее всего с помощью notepad plus plus (здесь об этом замечательном HTML, PHP и CSS редакторе подробнее). Для того, чтобы определить местоположение и вид значка «Наверх», зададим свойства CSS для соответствующего идентификатора (id) gotop:
#gotop {
position: fixed;
bottom: 60px;
margin-left: 1170px;
border: 2px solid #BBB9C0;
text-align: center;
color: #4F487E;
text-decoration: none;
font-size: 24px;
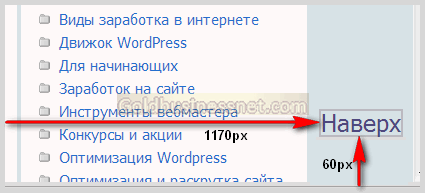
} Копируем и заносим эти свойства в файл style.css темы WordPress (устройство темы Вордпресс). В результате в правом нижнем углу должно появиться изображение кнопки «Наверх», которое будет иметь такой вид:

В принципе, вы можете ее подогнать под свой дизайн, изменяя значение тех или иных свойств. Вид этого простого изображения можно редактировать, например, увеличивая толщину рамки, тип и цвет (border), а также размер (свойство font-size) и цвет (color) шрифта надписи «Наверх». Для более качественной подгонки картинки под свой дизайн поэкспериментируйте со стилями, используя для этого отличное расширение Firebug (здесь читайте об этом плагине для браузера Фаерфокс).
Можно применять для этих целей уже встроенные аналогичные инструменты во всех других популярных браузерах: Opera (тут об этом браузере подробнее), Internet Explorer (здесь об обозревателе IE), Google Chrome (тут о Хроме статья). Чтобы поднять саму картинку, скажем, вверх, нужно увеличить значение свойства bottom, чтобы сместить влево, необходимо уменьшить параметр CSS свойства margin-left. Ну, и так далее.
Кнопка вверх на сайте с плавной прокруткой
Теперь усложним задачу. В представленном выше варианте простой кнопки наверх она будет видна все время и при нажатии на нее web-страница сайта мгновенно возвращается в верхнее положение. Но можно сделать так, что в верхнем положении страницы сайта изображение «кнопки наверх» будет невидимым и появится лишь при прокрутке вебстраницы вниз на определенное расстояние. Кроме всего прочего, можно обеспечить плавную прокрутку. Ярко и со вкусом.
Причем, для реализации этого варианта создания кнопки наверх все предложенные способы, которые мне удалось обнаружить в интернете, предполагают использование библиотеки jQuery, к которой необходимо подключиться. По некоторым причинам мне хотелось этого избежать и в конце концов я нашел желаемый способ решения этой проблемы. Небезызвестный админ WP-Kama предложил свой код на JavaScript, который дает возможность осуществить плавную прокрутку вэб-страницы сайта вверх и появление-исчезновение самой «кнопки наверх» без использования jQuery. Предварительно необходимо создать на сервере файл с расширением .js (например, totop.js) и вставить в него следующий кусок:
(function() {
function $(id){
return document.getElementById(id);
}
function goTop(acceleration, time) {
acceleration = acceleration || 0.1;
time = time || 12;
var dx = 0;
var dy = 0;
var bx = 0;
var by = 0;
var wx = 0;
var wy = 0;
if (document.documentElement) {
dx = document.documentElement.scrollLeft || 0;
dy = document.documentElement.scrollTop || 0;
}
if (document.body) {
bx = document.body.scrollLeft || 0;
by = document.body.scrollTop || 0;
}
var wx = window.scrollX || 0;
var wy = window.scrollY || 0;
var x = Math.max(wx, Math.max(bx, dx));
var y = Math.max(wy, Math.max(by, dy));
var speed = 1 + acceleration;
window.scrollTo(Math.floor(x / speed), Math.floor(y / speed));
if(x > 0 || y > 0) {
var invokeFunction = "top.goTop(" + acceleration + ", " + time + ")"
window.setTimeout(invokeFunction, time);
}
return false;
}
//*
function scrollTop(){
var el = $('gotop');
var stop = (document.body.scrollTop || document.documentElement.scrollTop);
if(stop>400){
if(el.style.display!='block'){
el.style.display='block';
smoothopaque(el, 0, 100, 1);
}
}
else
el.style.display='none';
return false;
}
// Плавная смена прозрачности
function smoothopaque(el, startop, endop, inc){
op = startop;
// Устанавливаем прозрачность
setopacity(el, op);
// Начинаем изменение прозрачности
setTimeout(slowopacity, 1);
function slowopacity(){
if(startop < endop){
op = op + inc;
if(op < endop){
setTimeout(slowopacity, 1);
}
}else{
op = op - inc;
if(op > endop){
setTimeout(slowopacity, 1);
}
}
setopacity(el, op);
};
};
// установка opacity
function setopacity(el, opacity){
el.style.opacity = (opacity/100);
el.style.filter = 'alpha(opacity=' + opacity + ')';
};
if (window.addEventListener){
window.addEventListener("scroll", scrollTop, false);
window.addEventListener("load", scrollTop, false);
}
else if (window.attachEvent){
window.attachEvent("onscroll", scrollTop);
window.attachEvent("onload", scrollTop);
}
window['top'] = {};
window['top']['goTop'] = goTop;
})(); Скорее всего, в корневой папке вашего блога или web-сайта на хостинге (чаще всего это public_html) имеется директория js с файлами JavaScript. Там и создаете файл totop.js с помощью уже упомянутой мной программы notepad++, вставив в него этот код. Таким образом, полный путь до свежеиспеченного файла у меня получился таким:
</wp-content/themes/cloudy/js/totop.js">
Теперь нужно создать изображение для “кнопки вверх”. Для этого можно использовать любой графический редактор, включая просмотрщик фотографий FastStone Image Viewer (тут об этой интересной программе детальный мануал). Также можно использовать для этих целей, например, Fotoshop, в том числе версию онлайн приложений, коих в интернете немало.
Понимаю, что у некоторых неискушенных читателей могут возникнуть некоторые сложности при желании заполучить красивую кнопку наверх, которая к тому же еще бы и вписалась в дизайн. Поэтому в одной из ближайших публикаций уделю на это время и подробно объясню, как я создал подобную иконку в виде стрелки вверх для своего блога в онлайн Фотошопе Pixlr Editor. Пока же представляю готовый результат в виде спрайта, включающего два рисунка:

Объясню вкратце, что объединение фоновых картинок сайта в спрайты (по англ. sprite — фея, призрак) дает возможность сократить число http запросов, тем самым внести определенную лепту в благородное дело уменьшения нагрузки на сервер. В данном случае создание спрайта из двух стрелок обеспечивает изменение вида изображения при подведении к нему курсора мышки, то есть возникает анимационный эффект.
Безусловно, можно спокойно обойтись без создания спрайта, сделав один рисунок, но мы рассматриваем более сложный вариант для тех, кто этого желает. Поэтому сторонники более простого варианта могут спокойно заменить спрайт на одиночную картинку. Весь предоставленный алгоритм будет абсолютно тождественным.
Итак, будем считать, что рисунок стрелки «наверх» готов (кстати, стрелку можно заменить на другую картинку, например, в виде красивой кнопки). Далее загружаем изображение на сервер опять же в корень сайта (обычно там уже имеется папка IMAGES). Для этих целей советую использовать программу FileZilla (здесь пост об этом ФТП клиенте), который очень удобен при перемещении и работе с изображениями, или другой подобный софт. У меня абсолютный путь до изображения с двумя стрелками получился следующим:
/images/totop.png
Однако, для url картинки, которая выводится с помощью средств CSS, можно использовать и относительный путь:
/images/totop.png
Применяйте как абсолютный, так и относительный адрес, разницы нет. Имейте ввиду, что у вас полный URL может быть другим. Внимательно исследуйте вложенность папок, которые и определяют содержание пути. Следующим шагом открываем файл footer.php и вставляем в него в самый конец перед закрывающим тегом body такую конструкцию:
<a id="gotop" href="#" onclick="top.goTop(); return false;" title="Наверх"></a> <script type="text/javascript" src="http://путь_до_файла/totop.js"></script>
Не забудьте вместо «путь_до_файла» вставить последовательность всех папок, определяющих URL именно для вашего проекта. И последний шаг. Нужно определить стили CSS, которые следует внести в файл style.css темы Вордпресс. Предлагаю свой вариант:
#gotop {
position: fixed;
bottom: 60px;
width: 56px;
height: 96px;
margin-left: 1170px;
background: url(путь_до_файла/totop.png) no-repeat 0 0;
} И здесь при описании свойства background не забудьте в качестве значения url указать путь до файла totop.png (абсолютный или относительный). Имейте ввиду, что абсолютный путь должен начинаться с «http://». Для того, чтобы обеспечить смену вида кнопки при подведении к ней курсора, пропишем еще одно условие в тот же файл style.css:
#gotop:hover {
background: url(/путь_до_файла/totop.png) no-repeat -56px 0;
} Но последнее правило CSS нужно вносить только в случае, если вы решили использовать спрайт. В случае одинарного изображения его прописывать не надо. Теперь при прокрутке страницы вниз кнопка наверх будет постепенно появляться, при наведении на нее курсора будет менять свой вид (кроме случая, когда загружена одиночная картинка) и после нажатия на нее вэб-страница будет возвращаться в верхнее положение, причем прокрутка будет плавная.









Еле сделала, чтобы и плавно и красиво, но получилось, спасибо.
Спасибо всё реализовал, правда пришлось попотеть.
И почему то у меня не плавно страница вверх уходит — а сразу.
Евгений, и за появление-исчезновение кнопки, и за плавную прокрутку отвечает
скрипт, который я привел в статье. Попробуйте проверить правильность прописанного до файла totop.js пути. Он должен быть таким:
Проконтролируйте, все ли директории Вы указали.
Здравствуйте.
Помогите новичку разобраться…
Все поставил как и написано, все работает — кнопка на месте — только она у меня не пропадает на верху. Как я понял она же должна появляться с определенного места? или нет?
Спасибо, этот способ понравился больше всех
Пожалуйста, Владимир, я очень рад.
Я и не сдался, просто погуглил и решил вопрос)
Что такое не везет и как с ним бороться…
У меня не получилось поставить((((
Евгений, не сдавайтесь. 🙂
Приветствую! Сделал у себя на блоге кнопку для подъема страницы наверх, как описал автор статьи, все работает. А вот кнопку со спрайтом сделать не получилось.
Дмитрий, главное, что кнопка работает, это создает дополнительный комфорт посетителям.
Отличная информация, на своем блоге тоже сделал с помощь этого поста стрелку вверх. Очень нравится!
Скажите,пожалуйста, а почему у меня кнопка появляется сразу и при нажатии, скачком перемещается вверх? Как это изменить? Если можно подробнее, я новичок. И как сделать, чтобы она была справа, а не посередине? Спасибо.
Алла, сама кнопка перемещается?
Нет, на месте стояла.В итоге, установила плагин кнопки. Потом обязательно вернусь к этому решению, потому что хочу по-меньше плагинов ставить.Спасибо.
Алла, вполне возможно, что проблема заключается в особенностях Вашей темы. Если плагин работает корректно, то пока можно его оставить, правильное решение.
тоже установил такое на свой сайт спасибо, правда то че оно мелькает как написано выше немного раздражает но это не смертельно.
Только 1 минус… Как уже писали выше, при загрузке страницы, примерно на секунду появляется кнопка вверх, потом исчезает. У вас на сайте она работает так же.
Паша, да, это особенности загрузки скрипта. Но ведь это не смертельно. 🙂
Большое спасибо!) Все работает и легко настраивается, пожалуй, это лучший вариант реализации кнопки «Вверх» на сайт)
Большое спасибо! Ваша инструкция — это просто находка. Я пользовалась плагином, но он никак не хотел нормально работать, да и стиль кнопки не менялся!
Раскривушка какая то)
css поменял на:
background:url(рисунок.png) 0 0 no-repeat;
display:block;
width:50px;
height:50px;
position:fixed;
bottom:10px;
left:95%;
z-index:2000;
Вышло уже лучше, тем не менее проблема такая: при загрузке странички стрелочка кнопки «наверх» появляется на секунду и исчезает. Как это пофиксить — хз
ps грешил на плагин гиперкеш. но нет, отключение проблему не решило.
Ильдар, попробуйте поиграть значениями свойств width, height и bottom.
Долго искала информацию, как сделать такую кнопку на своем блоге, обрадовалась, когда нашла Ваш блог, все так подробно описано, что и куда именно вставить. Но все застопорилось в самом начале, потому что я так и не нашла у себя директорию js с файлами JavaScript…
Уважаемая Ольга, если нет такой директории, то ее можно создать, в статье я упомянул об этом. И уже в этой директории создать необходимый файл с расширением .js
Спасибо, Игорь. Да, я удалила все изменения после своей очередной неудачной попытки. Не знаю, может действительно делаю что-то не так. В любом случае большое спасибо за обратную связь.
Столько всяких советов начиталась по вставке этой кнопки на блог без плагина. Ни один не помог. Либо вообще не появлялась кнопка, либо появлялась криво-косо, не там где надо. Взяла ваши руководства себе на заметку, завтра утром попробую воплотить в жизнь Ваши рекомендации. Надеюсь, у меня наконец-то что-то толковое выведется на блоге…
Айна, удачи Вам. 🙂
К сожалению, опять не получилось… 🙁
Айна, что именно не получилось? Кнопка вообще не появилась или просто ее расположение Вас не устраивает?
Вообще не появилась((
Странно, вообще-то я думал, что проблем не должно возникнуть, если все правильно сделано. А Вы пробовали установить кнопку на сайт, ссылка на который дана в Вашем комментарии? Если да, то скажите, удаляли ли Вы ее после неудачной попытки? Если скрипт и прописанные стили на месте, попробую найти время и помочь Вам онлайн. Хотя не имея под рукой файлов темы, очень трудно это осуществить, но я попробую. Главное, скажите, удалили ли Вы все коды для кнопки?
Тоже хочу убрать плагин и сделать кнопку без него.Буду пробовать. Спасибо.
Сколько раз пыталась сделать кнопку с помощью скрипта, но у меня как бы какой-то библиотеки нету, а плагин ставить неохота… Короче, Игорь, у вас столько интересного, категорически беру в закладки ваш ресурс!
Татьяна, наверное, Вы имеете ввиду библиотеку jQuery, как раз эта статья о том, чтобы реализовать кнопку вверх без jQuery и без плагина.