Снова приветствую всех читателей блога! На этот раз расскажу, как задать цвет для элементов сайта с помощью кода rgb, используя CSS свойства color и background-color, а также как быстро подобрать нужный цвет, используя поиск Яндекс.
Эта статья войдет в рубрику «Учебник CSS», потому что я упомяну в ней способы задания цвета средствами CSS, хотя в принципе можно определить цвет и с помощью html кода. Но, как уже неоднократно писал, современные реалии таковы, что рекомендуется описывать внешний вид элементов, в том числе цветовую гамму фона и шрифтов, путем задания соответствующих значений свойств CSS. Так что будем в дальнейшем использовать стили.

В рамках данного раздела уже была статья, посвященная основам CSS (каскадные таблицы стилей) и тому, как подключить стили к html документу. Кроме того, мы рассмотрели синтаксис CSS, в том числе свойства, значения, селекторы, правила CSS стилей и комментарии. Так что та или иная информация о применении свойств color и background для задания rgb цвета не должна быть вами воспринята как нечто неизведанное и непонятное.
Задание цвета в CSS, таблица и коды основных RGB цветов
Для начала разберем, что такое вообще система RGB. Эта английская аббревиатура расшифровывается как red (красный), green зеленый), blue (синий) — три основных цвета, каждый из которых может быть представлен различной степенью яркости. Для каждого из представленных в модели RGB цвета существует 256 различных оттенков (от 0 до 255).
Например, для того, чтобы получит черный, у всех трех основных цветов должны быть прописаны коды, соответствующие нулевой степени яркости rgb (0 0 0), а для противоположного ему белого — максимальные rgb (255 255 255). Эти значения задаются в обычной знакомой нам десятеричной системе счисления.
Однако чаще всего используются коды цвета, обозначенные в шестнадцатеричной системе, которая содержит, как понятно из названия, шестнадцать символов, из них шесть последних являются буквами латинского алфавита: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F.
Существует формула перевода чисел из десятеричной системы в шестнадцатеричную и обратно, но я на этом останавливаться не буду, поскольку при необходимости можно получить значения кодов цвета в обоих системах автоматически при выборе в различных программах или с помощью поиска Yandex, на котором я остановлюсь чуть ниже.
Отмечу только в плане общей информации, что значению 0 цветового кода в десятеричной системе соответствует 00 в шестнадцатеричной, значению 255 — FF. Таким образом, для черного цвета значение кода в шестнадцатеричной системе счисления будет выглядеть как #000000, а для белого — #ffffff. Обратите внимание, что перед кодом ставится знак решетки #. Если во всех парах символов, соответствующих каждому из цветов, символы одинаковы, то разрешается сокращать запись и ограничиться можно одним знаком. Например, запись значения белого цвета можно представить как #fff, черного — #000.

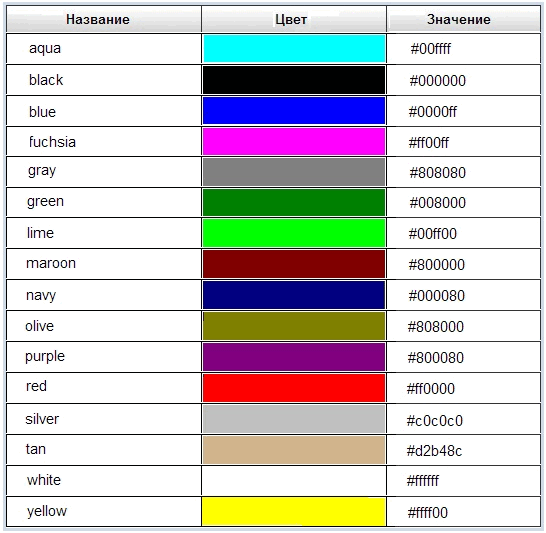
Еще задать коды цвета в CSS можно, присвоив значения свойств в виде названия. Однако в данном случае существуют весьма серьезные ограничения. Значения в виде названия (например, red, green, blue, lime, navy, purple) можно применить практически ко всем цветам, но лишь 16 из них являются валидными с точки зрения корректности кода:

Резюмируя вышесказанное, напомню, что задать цвета для сайта с помощью свойств CSS стилей можно тремя основными способами (на примере названия цвета tan — желто-коричневый):
- Используя шестнадцатеричную систему счисления, например: #d2b48c
- Применяя десятеричную систему: rgb (210, 180, 140). Здесь нужно отметить, что частным случаем этого метода является определение яркости в процентах: rgb (82%, 70%, 55%).
- Используя к качестве значения цвета его название: black, red, blue, green, tan, navy и т.д.
Свойства цвета в CSS — color и background-color
Два основных свойства в CSS, которые определяют цвет: color, который задает окраску текста элемента на вебстранице и background-color, задающий цвет фона элемента. Например, пропишем в файле style.css цвета отдельных фрагментов текста абзаца:
<p><span class="pre">Wordpress</span> — самая популярная система управления <span class="cont">контентом</span>.</p>
с помощью свойства color:
.pre {
color: red; /* Цвет символа */
font-size: 250%; /* Размер шрифта */
}
.cont {
color: #0000ff; /* Цвет символа */
font-size: 150%; /* Размер шрифта */
}
p {
color: rgb(60, 170, 65); /* Цвет текста */
} ![]()
Посредством свойства стилей background-color можно определить цвет фона элемента. К примеру, определим для вебстраницы, абзаца и заголовка h2:
<body> <h2>Wordpress - система управления контентом</h2> <p>Наилучшее средство создания и администрирования сайтов и блогов.</p> </body>
цвета фона в файле стилей:
body{
background-color: #d0f0c0; /* Цвет фона веб-страницы */
}
h2 {
background-color: rgb(249, 201, 16); /* Цвет фона под заголовком */
}
p {
background-color: olive; /* Цвет фона под текстом абзаца */
color: white; /* Цвет текста */
} 
Использование поиска Яндекс для подбора цвета
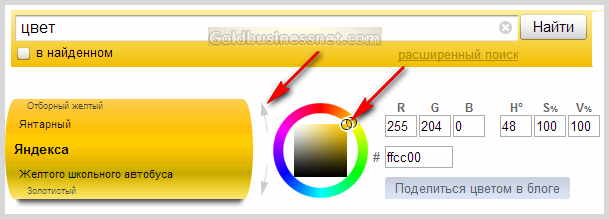
Конечно, чтобы оперировать цветами для оформления различных элементов страниц сайта, существует множество разнообразных программ и сервисов, о которых я непременно расскажу в одной из последующих статей. Но самым доступным является страница поиска Яндекс. Для того, чтобы получить возможность работать с цветами, достаточно ввести в поисковое поле Yandex, например, слово цвет:

Вводя различные значения rgb цветов в десятеричной или шестнадцатеричной системе, получаете на расположенном слева демонстрационном барабане соответствующий оттенок. Также возможен обратный процесс: прокручиваете барабан с названием цветов путем клика левой кнопкой мышки, в результате появляется код. Ну, а теперь пришло время прощаться, надеюсь, ненадолго.









color: #0000ff /* Цвет символа */
не хватает точки с запятой в этой строке
Спасибо, SamePerson, исправил.
Все так сложно для меня.
Да нет же, Михаил, это только кажется, что сложно. Самое трудное — это начать, дальше пойдет легче, все когда-то начинают.