Здравствуйте, уважаемые читатели блога Goldbusinessnet.com. Сегодня очень важная тема на повестке дня: как произвести проверку сайта на проверку валидность (соответствие стандартам) HTML кода c помощью сервиса W3C validator.
Почему это так важно? Прежде всего, потому, что корректность кода html помогает достигнуть такой важной части оптимизации сайта как кроссбраузерность, то есть тождественному отображению вашего ресурса во всех популярных вэб-обозревателях, что, естественно, помогает его оптимизации и раскрутке.

Потому как посетители пользуются различными браузерами, в том числе разными модификациями, и то, что сайт выглядит в них одинаково, придает дополнительных вистов вебмастеру в глазах потенциальных читателей. Кстати, можете выбрать для себя, какой браузер лучше, здесь ознакомившись с соответствующим материалом.
Валидность, то есть соответствие html кода определенным стандартам, задает Международный Консорциум W3C (World Wide Web Consortium). Все интернет-разработчики в большинстве своем обязательно учитывают эти нормы в своих творениях. Согласитесь, без этого в интернет-пространстве, программировании в частности, воцарит хаос и анархия. Кроме контроля HTML кода очень важно осуществить проверку валидности CSS с помощью W3C валидатора.
В заключение добавлю, что незначительных деталей в продвижении ресурса быть не может и даже мелкая, казалось бы, деталь (например, favicon для сайта) способна дать положительный импульс наряду с такой важнейшей частью SEO оптимизации как, например, использование google nofollow и яндекс noindex.
W3C validator: проверка валидности html документа
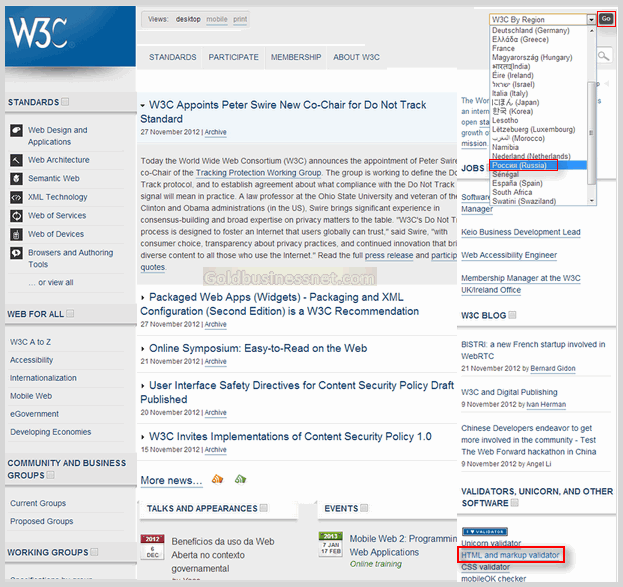
Очень полезный сервис-подсказка всем вебмастерам в деле проверки и поддержания валидности html — это W3C validator. Для начала перейдем на главную страницу W3C:

Как видите, уже есть разделение по регионам и вы можете просмотреть русскоязычный вариант главной страницы, выбрав в выпадающем меню с правом верхнем углу соответствующий регион и нажав кнопку «GO». К сожалению, результаты проверки валидности html пока возможны только на английском языке, поэтому для того чтобы перейти непосредственно к проверке сайта на ошибки, кликайте по ссылке «HTML and markup validator» в правом нижнем углу:

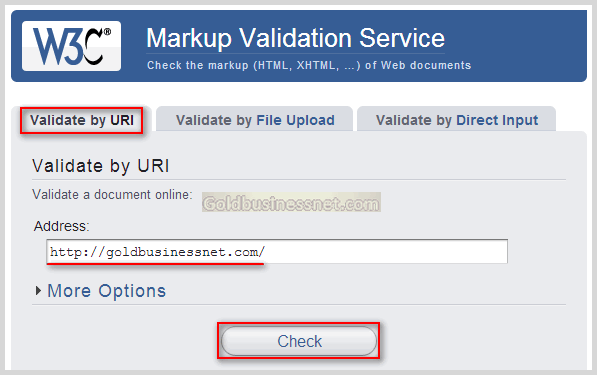
Для проверки валидности html можно поступить тремя способами:
1. Validate by URI — проверка по URL адресу документа
2. Validate by File Upload — проверка валидности html по загружаемому файлу
3. Validate by Direct Input — можно непосредственно вставить html код и осуществить проверку на валидность.
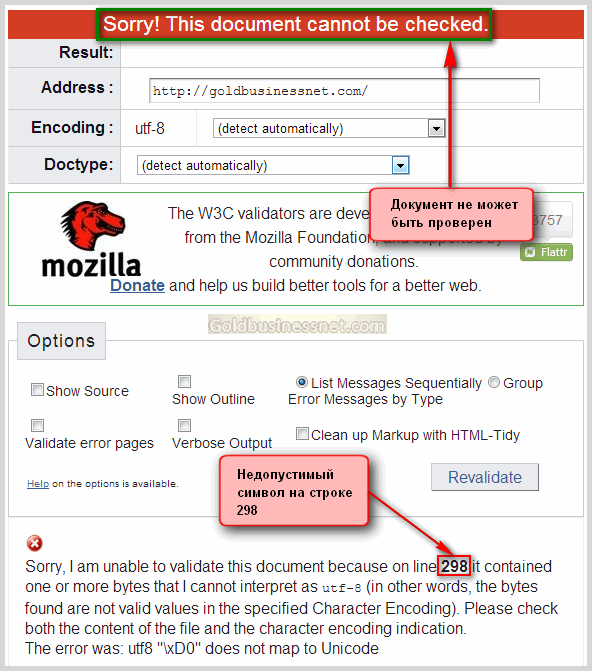
Для того, чтобы проверить правильность html кода страницы сайта или блога на ошибки, выбираем первый вариант. Затем вводим адрес ресурса в соответствующее поле «Address» и нажимаем «Check». Вполне возможно, вам откроется следующая картина, в моем случае было именно так первый раз, когда я затеял проверку своего блога с помощью W3C validator:

Вердикт W3C validator неутешителен: невозможно осуществить проверку сайта на ошибки html кода, поскольку был обнаружен недопустимый символ на строке 298. Что же, будем искать этот символ, благо подсказка есть. Если вы пользуетесь Google Chrome (тут мануал, описывающий этот браузер), то нажимайте правую кнопку мышки и выбирайте «Просмотр кода страницы» из контекстного меню (либо используйте комбинацию клавиш Ctrl+U), в результате чего откроется страница с HTML кодом на соседней вкладке.
В случае других браузеров: если вы пользователь Internet Explorer (тут об Эксплорере статья) выбираете «Просмотр HTML кода», Mozilla Firefox (об этом браузере подробнее) — «Исходный код страницы», Opera (здесь о том, как скачать, установить, настроить и обновить браузер Опера) — «Исходный код».

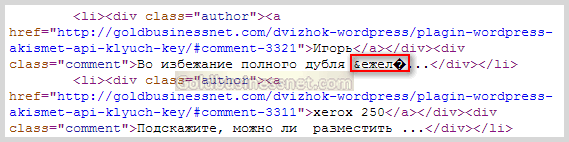
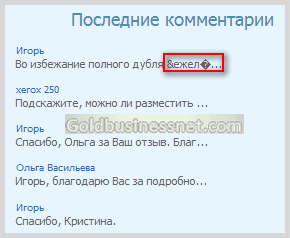
Смотрим, что здесь не устраивает W3C validator. Как видно из скриншота, эта строчка соответствует одному из комментариев, моему ответу на один из комментариев. Здесь мною был случайно использован символ амперсанда &, это отрывок из ”последних комментариев” на главной странице:

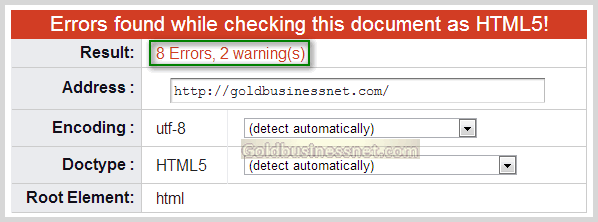
Отредактировав это место, снова проверяем сайт на ошибки, используя повторно W3C validator (для исправления я зашел в раздел «Комментарии» админ панели WordPress и заменил & на букву н):

Как видно из вышеприведенного скриншота, на этот раз валидатор смог осуществить проверку и выдал 8 ошибок и 2 предупреждения. Это на самом деле очень мало и с этим вполне можно жить. Многие вполне приличные, пользующиеся доверием Яндекс и Гугл сайты имеют на порядок больше ошибок по валидности html.
Внимание! W3C validator осуществляет проверку валидности только той страницы, адрес которой вы вводите, а не всего сайта. Если введен адрес главной страницы, то получите данные только по этому документу.
Даже главная страница Yandex, если для примера вы решитесь ее проверить, содержит несколько десятков ошибок. Но это и понятно, очень трудно постоянно следить за корректировкой кода, поскольку документы (читай: страницы сайта) постоянно обновляются. Например, мы на блоге WordPress постоянно используем плагины для тех или иных целей, которые также вносят хаос в html код.
Если вы даже ”подчистите” все косяки, все равно могут появиться новые в силу вышеописанных причин. Важно, чтобы этих ошибок не было слишком много. Если, конечно, вы добьетесь полной их ликвидации, то честь вам и хвала. Конечно, для этого необходимо знать хотя бы основы html, чтобы знать алгоритм исправления ошибок сайта в коде.
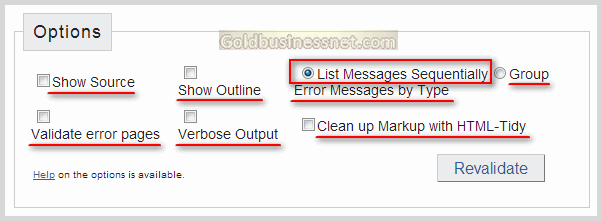
Еще раз напоминаю, что слишком большое количество багов в html коде может помешать правильному отображению сайта в различных браузерах. Кроме того, что-то мне подсказывает, что вскоре поисковые системы могут внести коррективы в порядок ранжирования ресурсов и учитывать валидность html кода. В дополнение привожу разъяснения некоторых настроек на странице проверки валидации W3C validator:

- Show Source — показывает исходный код
- Show Outline — отображает строку,содержащую ошибку
- Validate error pages — осуществляет проверку валидности html страницы с ошибкой, например, error 404 (page not found) — страница 404
- List Messages Sequently — отображает ошибки и предупреждения обычным списком
- Group Error Messages by Type — классифицирует ошибки по определенным признакам
- Clean up Markup with HTML TIdy — выводит правильный код, исправленный программой HTML Tidy. В аннотации указано, что эта программа не входит в состав W3C validator, поэтому они не гарантируют корректность ее работы.
Ну, вот, пожалуй, на сегодня достаточно. Надеюсь, вы уяснили для себя необходимость проверки сайта на ошибки и осуществите проверку валидности html своего сайта с помощью W3C validator.









Скажите как отредактировать код страницы? Щелкаю «просмотр кода страницы». А отредактировать там нельзя. Что делать?
Алексей, на странице валидатора нажмите кнопку «Validate by Direct Input» и в появившееся поле вставьте скопированный исходный код нужной страницы. Затем жмите «Check». После этого получите все данные об ошибках и о точном их местоположении. Вы можете править HTML код прямо в окне, куда Вы его ввели, и проверять нажатием на кнопку «Check» в ходе редактирования.
Всем-всем теплый привет! Сегодня столкнулся с данной проблемой, а именно мой сайт tetradion.ru, не везде валидно отображается! К примеру взять само только название сайта оно оформленно под шрифт Annabelle и загруженно под корень сайта /fonts/ . Проблему встретил в Explore(ре). Так уж и быть пойду ошибки верстать. Игорь спасибо за статью. Красивый сайт, до встречи в сети!
Спасибо за отзыв, удачи!
А у меня с некоторых пор не показывает валидность, что то блокирует. Я уже и шаблон поменяла. В первый день валидатор показывал ошибки, а уже вечером всё повторилось. На линии 235, посмотрела, а там знак , а теперь показывает ошибку на 248 строке, а там тег .
Зашла в файл хедер, так этот тег там нужный он как раз закрывающий. Но убрала в нотепаде, чтоб назад вернуть…Так валидатор — зараза 🙂 показывает ошибку на 235 строке, а в исходном коде она пустая…вот что делать — не знаю, уже несколько дней по инету мечусь в поисках информации.
Татьяна, я попробовал сейчас проверить главную страницу. Валидатор HTML показывает все ошибки, но ни на строке 235, ни на 248 ничего не увидел. Возможно, Вы имели ввиду какие-то другие страницы сайта?
Здравствуйте, Игорь! Большое спасибо Вам за статью, наткнулся на нее как раз после многочисленных корректировок сайта. Исправил около 30 ошибок!
Я за Вас очень рад, Анатолий.
Подскажите как исправлять ошибки в валидности — подробно.
Если при изменение красный символа — слетает шаблон.
Вика, немного непонятно, что Вы имеете ввиду? Смотрите обнаруженные ошибки, жмете комбинацию Ctrl+U (для Хрома, например) и получаете код страницы. Номер строки, на которой обнаружена ошибка, указан. Слетает шаблон после исправления ошибки?
Помогите исправить ошибки 404, пожалуйста!
Евгения, воспользуйтесь плагином Broken Links Checker, он отлично справится с задачей.
Спасибо за добрые пожелания.
Спасибо за полезную информацию. Моему сайту уже 6 месяцев, а ещё ни разу не проверял на валидность. Вот и слово новое узнал, ох чайник совсем. Ещё раз спасибо за ваши советы и статьи.
Петр, спасибо за отзыв. Ну, чайниками были все в свое время :), так что не унывайте и удачи.
Так и до удаления были ошибки в аудио плеере..поэтому и удалил. Кривые какие то плагины))) А как подчистить? теперь что удалять нужно?
Александр, если Вы хотите почистить БД после удаления плагина, то сделать это можно через phpMyAdmin, на блоге есть материал, как это осуществить, только перед этим обязательно сделайте резервную копию базы данных. Если не хотите чистить вручную, попробуйте воспользоваться плагином Plugins Garbage Collector. Он удаляет лишний хлам, который остается именно после удаления плагинов.
Добрый день, тоже копаюсь сейчас в своем сайте…были проблемы с плагинов аудио, я его удалил…теперь пишет что Файл не найден: _http://alexandrrychko.ru/wp-content/plugins/wp-audio-player/css/audioplayer.css?ver=3.6: Not Found что делать..?
Александр, а чего же Вы ожидали, если удалили плагин? Естественно, в этом случае возникает ошибка 404.
Игорь, спасибо за полезную статью, проверяла свой сайт несколько месяцев назад, а ошибки опять появились. даже странно, что ошибки в коде кнопок поделиться от Яндекса
Рашида, то что, появляются ошибки, ничего страшного, ведь проект развивается и обойтись совершенно без них невозможно. Просто надо время от времени проверять, чтобы они не превратились в лавину. Да, в этом отношении Яндекс тоже не безгрешен.
Еще хочу сказать , что Ваш сайт оказался очень полезным для меня, спасибо.
Я очень рад, Людмила. 🙂
Игорь , спасибо большое за ответ.
Игорь, подскажите, то что выделено красным — это ошибочный код или этот знак должен присутствовать, а он отсутствует.
Василий, это зависит от природы ошибки.
Не можете подсказать, как здесь исправить, я только начала в этом разбираться, нашла где исправлять , а на что этот красный символ исправить не знаю.
.. TP :/ / txtrk.com/tiz/c1tiz.php? ICS = 7354 & I ср = 3809 & Adul = 1 & bcol = _EFEFEF и zcol = ‘+’ и г …
✉
Как правило, это каскадные ошибки, вызванной неопределенной ссылкой лица или использование незакодированных амперсанд (&) в тексте URL и тела. См. предыдущие сообщения для получения дополнительной информации.
Людмила, у Вас ошибка в коде javascript, который выводит блок рекламы от TxTrek, а, значит Вы получили код от них и вставили в сайдбар, не так ли? Значит, тут от Вас ничего не зависит. Конечно, Вы можете к ним обратиться и попросить почистить код, но это лишняя трата времени и сил. Для начала подредактируйте код в тех местах, где это возможно, то есть в файлах Вашей темы, а коды, полученные от рекламных агрегаторов и партнерских программ пока не трогайте, поскольку здесь не все зависит от Вас.
Спасибо.
спасибо за полезную статью, исправил свои ошибки в коде
Рад за Вас, Андрей. Спасибо за комментарий.
Нужная вещь проверить на наличие ошибок свой сайт.
Админ, W3C предлагает кнопки социальных сетей от Yandex, далее у меня стоит реклама от обеих представителей как Google, так и от Yandex в них W3C тоже заметил критическую ошибку, на пару секунд убрала три блока Google. Отправляю запрос, кликнув по кнопке перепроверка, я удивилась! Из ранее оставшихся не подкорректированных 92 у меня 83. А просто убрала коды рекламы :). Директ убирать как-то уже без желания стало, т.к. ошибка та же. И хоть убей ну жуть не любит W3C знак & ни как в единичном значении ни как в значении, представляющем право — ©.
Этого мало, смотрю, знаете W3C указывает где и на какой строке, верно, проверяю допустим говорит строка 127 отсутствует в закрывающем парном теге «body» его угловая, то есть «>» ошибки я не обнаружила ни через «FireFox», ни в мониторинге через «Ctrl»+»U» в «Google Chrome», что характерно отсутствие «>» сервис W3C видит больше в тегах «body» и «noindex» и, в скрипте «javascript». Проверив всё и отредактировав, ошибок осталось 42. Не знаю как W3C работает и сканирует на баги, но пробегаясь по другим ресурсам используя Notepad++ c плагином подсветки синтаксиса(нашла на Хабре) ошибки отсутствуют, но у W3C воз и ныне там. А без кнопок соц.сетей мне не интересно, как и без рекламы 🙂 неохота. Спасибо, Вам за уроки.
Уважаемая Анита! Если пока не получается ликвидировать все ошибки, ничего страшного, тем более, что Вы уменьшили их число в 2 раза. Пока поисковики не учитывают ошибки валидации при ранжировании сайтов. Но Вы молодец, что решили навести порядок, потому что этот труд точно впустую не пропадет.
Проверял как-то свой сайт на ошибки. Увидел ошибки, а что дальше делать не понятно. Игорь, а почему вы не публикуете свои статьи в соцсетях для вебмастеров. У вас хорошие статьи и это может поднять посещаемость вашего сайта.
Василий, если Вы начинающий и не разбираетесь в языках html и css, то первым делом обратите внимание, сколько у Вас ошибок и предупреждений и сравните с наполненностью контентом Вашего сайта. Если у Вас сайт уже содержит несколько десятков страниц и ошибок несколько десятков, то ничего страшного нет, Вы можете вернуться к исправлению ситуации позже. Со временем Вы обязательно приобретете начальные знания по html и css, если будете развивать свой проект и тогда быстро сможете разобраться что к чему. Что касается соцсетей, то Вы правы, это дополнительный трафик.
У любителей построения тем на вордпресс, даже у профессионалов такое есть, есть такие баги и на бесплатных хостингах, где часто люди строят ГС. Вот брала «коробку»(готовый сайт под ключ от известного писаки и верстальщика) годом или чуть более всё в норме было, после проверки валидации около трёх месяцев назад обнаружены несколько ошибок. Игорь, Спасибо за такую подробную статью «чайнику» 🙂 ! Теперь слегка вникаю в «что? да как?», оказывается как раз хитрое это дело, только не знаю, как это воспринимают роботы, то есть «пауки» поисковых систем. Хотела узнать у Вас: есть ли связь с поисковыми системами и валидацией, или этот тип ошибки только чисто технический момент и находится строго в рамках сайта, в смысле никак не влияет на позиции в google и yandex?
Игорь, ещё раз СПАСИБО.
Анна, по утверждению самих представителей Yandex и Google, количество ошибок абсолютно не влияет на позиции сайта в поисковой выдаче. Но мы же не знаем, как долго это будет продолжаться, ведь алгоритмы поисковых систем постоянно меняются.